Website Design Assignment On Book Review Website
Question
Part 1: Analysis and Design
The reading list recommendation system (website) is to be developed following the UCD approach. The design process needs to be documented through appropriate design artefacts in order to understand the users, appropriate requirement gathering and specification via primary research involving the users, information architecture of the design, task and usecase analysis, prototyping and evaluation. Note that the various tools/techniques that are covered during the lectures will be relevant here, e.g, personas, various requirement gathering techniques, task analysis and storyboarding, card sorting, participant-based or heuristics evaluation, etc. The student is expected to consider contemporary issues (e.g., responsive design, navigation principle, user interface design patterns, accessibility) in designing the website. They should also provide a clear rationale for the design decisions based on user research and best practices of UCD. Furthermore, clear evidence and documentation should be included that a UCD process has been followed.
This documentation of analysis and design must be suitably structured, written in your own words, and develop a clear narrative or argument using appropriate language. All assertions are expected to be supported by references (using Greenwich Harvard formatting) or otherwise justified. The discussion should be within 3,000 words plus or minus 5% (150 words) not including the title page or any preamble and not including the references. Even though this will consider the design and analysis aspects following UCD, you may/can refer to the prototype of Part 2 if you want to include the implemented prototype inside the discussion too, e.g., to demonstrate one final iteration of the UCD lifecycle?
Part 2: User Interface and System Implementation
There are a few specific requirements that must be implemented inside the system – NOT all the functionalities that are part of such a system. The are explained below in detail. In other words, you are certainly not implementing the whole reading list recommendation system that was the result of Part 1’s design.
Please note the following assumptions: The website should be implemented only for a single module for simplicity (e.g., COMP 1678: User Centred Web Engineering). There will be two types of actors for the system – 1) tutor (only one tutor) and 2) students. This single tutor should be pre-registered inside your system (i.e., already existing) with ID 000000000 and password 000000000.
Task1: Account creation and login
Create an XHTML/HTML5 form that allows students to create an account. The form must include only 3 pieces of information from the student; their 9-digit IDs, their chosen password, and their email address. Account details are to be stored in your MySQL database.
The system must prevent duplicate IDs being chosen. Member passwords should be stored in the database in an encrypted format. The email address should follow valid format.
For login, provide an XHTML/HTML5 login form that allows returning members to authenticate with the site using their ID and password. These credentials should be compared with the information recorded in your MySQL database. Note that the pre-registered single tutor should also be using the same login form.
Task2: Reading list recommendation related functionalities
Upon login, the student should be able to insert/post a book’s information. Provide XHTML/HTML5 form for this purpose containing book’s ISBN, title, author, and a brief description of the book.
Remember for textual description, some characters (notably the apostrophe) can cause problems with your SQL strings (prevent SQL injection).
A member should be able to rate any book (numeric scale between 0-10) and textual justification of the rating. The member should have provision to also edit the details of the book (e.g., title and author) that were entered in Level 2 or replace/insert (if not entered in Level 2) an image or even delete a particular book’s information. Assume a member can perform these tasks across all the books [not only for their own entered ones].
Provide a means for members to search for a particular book’s information with rating (search by title/author). There should also be provision to search all the books ordered by their ratings.
Task3: Usability of the Implemented Interface
The developed application should incorporate the contemporary issues of Web development in terms of user experience (i.e. usability). For example, is it responsive/adaptive to address device heterogeneity issues for access? How is the Web interface’s information architecture in terms of finding relevant items and navigation? Have contemporary issues of Web development been addressed? In addition to that, the Web interface should follow Part 1’s design phase. Note that, you are NOT expected to deliver all the functionalities that may be part of the design phase. However, the overall information architecture of the interface should take this into consideration, e.g., in menus and navigation where some of them may just appear for this purpose without any actual functionality incorporated inside it. You may use ‘under construction’ message (or something else) to be shown while these function-less items might be clicked/reached by the visiting user.
Answer
Introduction to the theme of website design assignment
University of Greenwich is looking to utilize feedback of students in order to recommend the reading list of a particular module. The tutors of the University of Greenwich selects a module’s reading list as asked by the university to implement a ‘book recommendation’ system which is basically a website to help the tutor in selecting a module. The owner of the system, i.e., learning management wants to ensure that the developed system is accurately used by the actors of the systems that are the tutors and student .One can assume that there exists no other actor in the system. The student can insert a book as well as a tutor can suggest a book and add a rating to it. The overall recommendation is calculated as the average numeric grade which is precisely from higher to lower. To meet the goals of a business through some great features and the capabilities of hardware and software tools, systems are designed. The process of developing of a tool in a way that is understood and used by a human is called User centered design (UCD).Making use of User centered design to a system results in the outcome of a product which is efficient and user friendly to the user.
This report on website design assignment will aim towards developing a clear insight into the website design process of the Book Review Website. The website design assignment will provide more details about the User centered design or UCD concepts in designing a website and will further ensure that all these details are thoroughly followed in the design and development process. The users or primary actors of the system will be clearly stated and discussed in details regarding their roles and interactions with the website. Furthermore, the requirement gathering and analysis phase of the website will be carried out with utter precision so as to abide by the UCD guidelines. Finally, the report on website design assignment will present the design goals of the website and dive into greater details about the website’s look and feel, interactivity through wireframe and flowchart presentations.
User Centered Design (UCD) principles
To meet the goals of a business through some great features and the capabilities of hardware and software tools, systems are designed. The process of developing of a tool in a way that is understood and used by a human is called User centered design (UCD).Making use of User centered design to a system results in the outcome of a product which is efficient and user friendly to the user. A measure by which a user can achieve the goals efficiently by using a product is the usability. The user centered design is mainly based on the principles to remain focused on usability during the development process and system life cycle.
The key principles of UCD include the following points discussed in the website design assignment:
- The designing for the users: During the development, the developer must keep in mind the characteristics of the population of the user, the tasks in the real world and the given environment.
- Maintaining the consistency: The users always are in search of a system that is very easy to learn with some requirements which can be easily understood. The behavior of the elements in the interface should be consistent.
- Using as simple dialogues as possible: The user should see the information which is relevant which is required for the completion of the task because whenever information which are not relevant are added, it puts the user in a situation which is complicated.
- Reducing extra and insignificant effort by the user: Learning the operation part makes it very less efficient and prone to errors.
- Providing sufficient feedback: Interaction levels should be backed up by a feedback.
- Providing sufficient navigation mechanisms: Providing of proper routes between the windows that the user is engaging is important.
- Letting the user to take control: It is noted in the website design assignment that the needs are known by the user and the solution is provided by the development system. The users should be able only to take whatever is required by him.
- Presenting the information specifically: The information is very useful to the user which helps him to differentiate the elements and data groups.
- Offering assistance: Help from the system with minimal use of documents should be provided to the user.
- Keeping it free of errors: Errors are minimized by directing the users towards the correct way to achieve their goals.
User Centered Design (UCD) Phases
The UCD concept focuses on the user who will be using the product while going through a design and development life cycle for outlining the phases. Exact methods for each phase are not specified in the UCD process. The phases for the UCD process are mentioned below within this website design assignment:
- Specifying the context of use: In this phase, it is important to identify the users, for what purpose and in what conditions they will use it.
- Specifying the requirements: In this phase, it requires to identify if there are any requirements of business or goals of the user which should be fulfilled for making the product successful.
- Creating solutions of the design: In this particular phase, the process can be done in various stages starting from just an outline of a concept to a design which is complete.
- Evaluating designs: As mentioned in the website design assignment, in this phase, the process is evaluated through usability testing and with real users which corresponds to the importance of quality testing in development of a good software.
Who will be website users in the present case scenario of website design assignment?
Students: The students will be the primary users of the website. They will be able to sign in with a new account and then login whenever required to add new books into the system. They can also view and search books with reviews, add ratings and reviews to the books and also edit the basic details of the books.
Tutor: The tutor will also have similar abilities as that of the student. He or she will be able to sign in with a new account and then login whenever required to add new books into the system. He or she can also view and search books with reviews, add ratings and reviews to the books and also edit the basic details of the books.
Website Requirement Gathering
The process of generating a list of functional, system or technical requirements from a variety of customers or users that can be used as the basis of formal definition of requirements is known as requirement gathering or requirements elicitation. The techniques which can be used are noted herein website design assignment:
- Brainstorming: This is used in the requirement gathering to get as many ideas from people as possible which helps to find solution of the problems.
- Analysis of document: Reviewing the document of a system that exists can help in the scope of migration projects. There exists information in the existing projects that help in the origin of the new project.
- Focus group: Focus group is nothing but a representative of the user of the product to get a proper feedback which is required for knowing the needs and problems of the product.
- Interview: It is important to understand what the user expects from the product in order to satisfy them with the final product.
- Observation: It is vital to observe the user for improvement in the quality of the product.
- Prototyping: In this approach, we build a preliminary requirements required for making the product which is the prototype.
- Reverse Engineering: This will help to identify what the system does when migration project fails to do so.
- Survey: This can help the users to rate the product.
Features of the website
The main features of the website are mentioned in the following section of website design assignment:
- Users should be allowed to create new accounts into the website system.
- All users should be able to read basic details about the details of the website.
- The registered users should be allowed to login into the system using a login module and form.
- The website should not allow the users to login unless a valid student-id or password in provided.
- The website should prevent the users from un-authorized access of the respective features when not logged in.
- The logged in students and tutor should be allowed to add new books to the system.
- The books should have ISBN id, title, author name and description.
- The logged in students and tutor should be allowed to edit the details of any book and also add ratings and review the website as and when needed.
- The website should provide the ratings as an average of the total number of ratings.
- The users, who are logged in, should be able to logout of the system whenever needed.
- There should be provision for the users to search for a book by their title and view the book details order by their ratings from high to low.
Website Design Approach
Any well-designed website not only attracts the visitors but also helps them to understand the product, company and the brands associated with them. The steps to design a website require the following points mentioned in the website design assignment:
Identification of the goal: This requires what are the needs that need to be fulfilled in the website that is the purpose of the website.
- Scope definition: After knowing the goals of the site, we can determine its scope which includes what features the site needs to have for fulfilling the goal.
- Sitemap and wireframe creation: After the scope is properly defined, we can start working on the sitemap by defining how the content in scope definition relates.
- Content creation: When we have the proper understanding of the sitemap, we can start the creation of content keeping in mind the search engine optimization.
- Visual elements: We need to define the visual style from the start of making the website.
- Testing: After getting all the pages ready, we have to test to ensure it works properly.
- Launch: After everything is done, the website is launched.
Interface Designs
According to the research on website design assignment, the user interface of a system is the front-end view of any website. This is the interface through which the user interacts in order to use a website, app or software. The website becomes more attractive and popular, considering its user interface has the following characteristics outlined within this website design assignment:
- The website layout must be responsive for all devices.
- The interface must be clearly readable and easy to understand.
- The interface is attractive.
- It is simple to use.
- Consistently accessible and visible on all interface screens.
The interface designs for the Book Review Website are as follows:
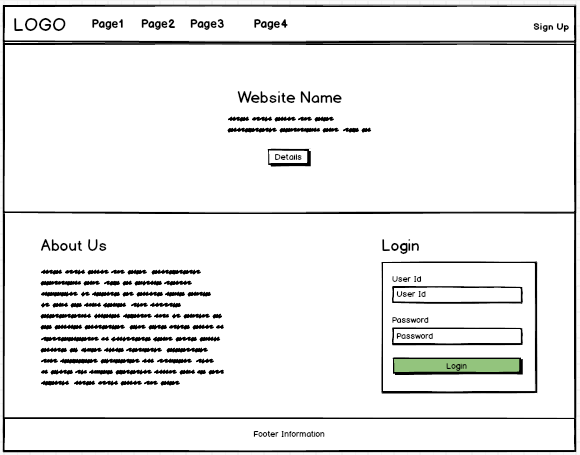
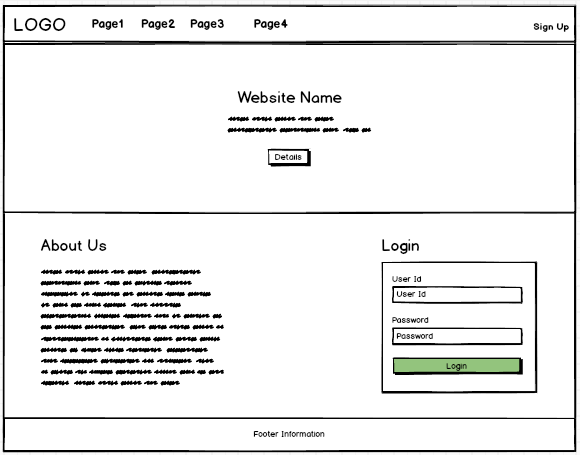
Home Page Design

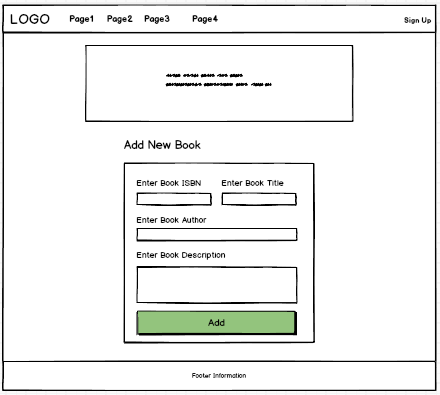
Add New Book page design

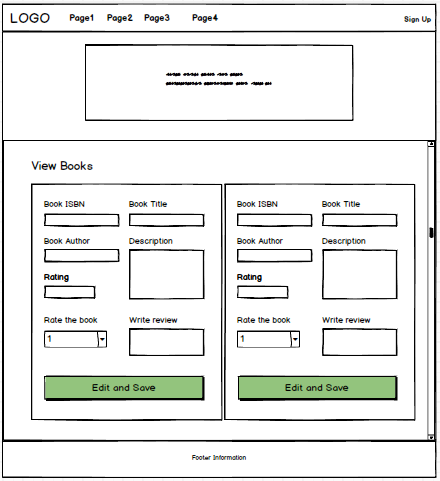
View and Rate Books Page Design

Responsive Design
For a webpage to look good, it is necessary to use responsive web design techniques. HTML and CSS are used in responsive web design. Web pages can be used in different devices such as desktop, phones, etc. A good web page is such a page which looks good and is easy to use irrespective of the device. A web page should not leave information if the device is small rather it should adapt itself in any device. Screen sizes are changing, so our site must work accordingly. Devices we use often have features by which we interact with them. When we use HTML and CSS to resize, shrink, enlarge or hide the content so that it looks good on any device, it is called responsive web design. Responsive web design responds to the needs that are required by the user and the devices they are using. The proximity of the viewer is a part of the viewing context in the responsive web design. Herein website design assignment, design and performance are the most important factors to ensure satisfaction across all the devices. A site which is built by responsive web design adapts to the new device using grids which are based on proportion and images which are flexible. Nowadays, responsive web design has become so much important because of the huge mobile traffic across the internet.
Website Navigation
As per the investigation on website design assignment, a Navigation bar or (Navigation framework) is an area of a site or online application or pages, proposed to help the website audience in going through the online pages and the features presented through the website. Sitemap: A webpage map (also known as a sitemap) is a rundown of pages of a site available to crawlers or clients. The website design opts to place a primary navigation bar at the very top of every webpage. The features of the website will be listed at the left of the nav-bar beside the website branding logo and the sign-up or the logout options will be provided at the right of the screen on the navigation bar. The login form will be attached to the home-screen itself, hence making it easier for the users to quickly login into the website and access the features of the system.
The home page navigation menu for a user who is not logged in will be presented as this. He or she will be able to go to the sign-up page through this menu.

The page navigation menu for a user who is already logged in will be presented as this. He or she will be able to logout off their account, through this menu.

The login form on the home page, for ease of access.

Website URL
http://bookreviewsystem.atwebpages.com/
Conclusion
It can hence be concluded in this website design assignment that a design process tool is extremely necessary for the design and development process of any website. To meet the goals of a business through some great features and the capabilities of hardware and software tools, systems are designed. The process of developing of a tool in a way that is understood and used by a human is called User centered design (UCD).Making use of User centered design to a system results in the outcome of a product which is efficient and user friendly to the user. A measure by which a user can achieve the goals efficiently by using a product is the usability. The user centered design is mainly based on the principles to remain focused on usability during the development process and system life cycle. Multiple phases are traversed in order to achieve this goal. The website design process illustrated in the website design assignment needs to go through the requirement gathering and analysis phase, the interface design phase and finally the device responsive ensuring mechanism. For a webpage to look good, it is necessary to use responsive web design. HTML and CSS are used in responsive web design. Web pages can be used in different devices such as desktop, phones, etc. A good web page is such a page which looks good and is easy to use irrespective of the device. In the Book Review Project, the website needs to go through all the above phases before jumping into development. University of Greenwich is looking to utilize feedback of students in order to recommend the reading list of a particular module. The tutors of the University of Greenwich selects a module’s reading list as asked by the university to implement a ‘book recommendation’ system which is basically a website to help the tutor in selecting a module. The website examined in the website design assignment will calculate the average ratings of books and make this information accessible to plenty.
References
Baturayak, M.H. and Birtaneb, M., 2013. Responsive web design: a new type of design for webYbased instructional content. Website design assignment Procedia-Social and Behavioral Sciences, 106, pp.2275-2279.
Castilla, D., Garcia-Palacios, A., Miralles, I., Breton-Lopez, J., Parra, E., Rodriguez-Berges, S. and Botella, C., 2016. Effect of Web navigation style in elderly users. Computers in Human Behavior, 55, pp.909-920.
Filaretti, D. and Maffeis, S., 2014, July. An executable formal semantics of PHP. In European Conference on Object-Oriented Programming (pp. 567-592). Springer, Berlin, Heidelberg.
Gausepohl, K.A., Winchester, W.W., Smith-Jackson, T.L., Kleiner, B.M. and Arthur, J.D., 2016. A conceptual model for the role of storytelling in design: leveraging narrative inquiry in user-centered design (UCD). Health and Technology, 6(2), pp.125-136.
Geng, R. and Tian, J., 2014. Improving web navigation usability by comparing actual and anticipated usage. IEEE transactions on human-machine systems, 45(1), pp.84-94.
Kim, B., 2013. Responsive web design, discoverability, and mobile challenge. Library technology reports, 49(6), pp.29-39.
Kübler, A., Holz, E.M., Riccio, A., Zickler, C., Kaufmann, T., Kleih, S.C., Staiger-Sälzer, P., Desideri, L., Hoogerwerf, E.J. and Mattia, D., 2014. Website design assignment The user-centered design as novel perspective for evaluating the usability of BCI-controlled applications. PLoS One, 9(12).
Olsson, M., 2013. Using PHP. In PHP Quick Scripting Reference (pp. 1-4). Apress, Berkeley, CA.
Peterson C. Learning responsive web design: a beginner's guide. " O'Reilly Media, Inc."; 2014 Jun 9.
Quintana, C., Krajcik, J., Soloway, E., Fishman, L.C.D.I.B. and O'Connor-Divelbiss, S., 2013, April. Exploring a structured definition for learner-centered design. In Fourth international conference of the learning sciences (pp. 256-263).
Raison, C. and Schmidt, S., 2013, July. Keeping user centred design (UCD) alive and well in your organisation: taking an agile approach. In International Conference of Design, User Experience, and Usability (pp. 573-582). Springer, Berlin, Heidelberg.
Shah, M., 2015. Responsive web development using the Twitter Bootstrap framework.
Spurlock, J., 2013. Bootstrap: Responsive Web Development. " O'Reilly Media, Inc.".
Stanfill, M., 2015. The interface as discourse: The production of norms through web design. Website design assignment New media & society, 17(7), pp.1059-1074.